A Neat Bold Red Drop Down Menu For Blogger Using Just Css
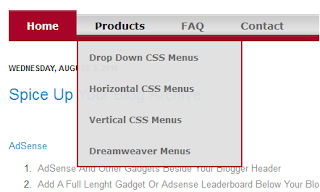
In the last post we had a tutorial for a very unique style of drop down navigation menu for Blogger.That menu used a horizontal bar as the drop down to display links on hover.This menu uses the more conventional style of a vertical drop down to display links.It has a large bold red on grey color scheme that stands out and looks great.As with the last menu it's built purely from Css using just two images.Below you can see the screenshot and a live demo to see it in action.
Add The Bold Red Drop Down Menu To Blogger
Remember Always Back Up Your Template Before You Make Changes - How To Back Up A Blogger Template
Step 1. In Your Blogger Dashboard Click Design > Edit Html
Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - How To Find Code In Blogger Template Template)
Step 3. Select all & Copy and paste the following code Directly Above / before ]]></b:skin>
Step 4. Save your template.
That's the Css added next is to add the html for your menu.
Now go to your blogs Design Page, we will be adding the menu across your blog below the header.This area is called Cross Column and can be seen in the image below.If your blog does not have this section available you can see how to enable it here - Add Full Width Cross Column Gadgets To Blogger.
Add The Menu Html
In your blogs Design Page click Add A Gadget > Choose Html/Javascript > Copy and paste the following code into the Html/Javascript gadget :
This is the code that makes up the menu in the demo above.Replace the hash tags (#) with your links and the text with your text.If you take a few minutes to reference the demo and the code you should see how it works.If you want to add more links you can do so in the same way, once again take a few minutes to look at the layout of the code and you will see how its done.
Cool Clock Gadgets For Your Blog
Clock 1
Clock 2
Clock 3